8 Principles for good Website design

Building an effective site consistently expects you to get the basic right in the main case. Everybody will have an alternate assessment of your site, and sometime these conclusions could be total inverses from each other. Website composition is simply so natural nowadays. With exceptionally quick web speed and refined programs, creators scarcely need to manage any of the confinements that are formed at the beginning of the web. A website is, like never before, a designer’s canvas.
In any case, on the off chance that your site has the essentials right, at that point, those distinctions in sentiment won’t will, in general, restrict to such an extent and they will unite on an understanding that your site is an occupation very much done. In any case, what are the key standards of good website development? Here are the principles that ought to be considered in each site on the off chance that you need your site to look great, be viable and be anything but difficult to utilize. We all here help the possibility that a blend of the factors, an excellent look and incredible ease of use – make a site effective. We should look at the best 8 standards of compelling website composition that any designer should remember while making a website.
- Purpose

Established organizations often float into purposelessness since they propelled a website when the Internet was new, and from that point never gives much vital idea. The web design doesn’t really mean what it looks like and feels like yet is the manner by which it works. Indeed, even a basic looking site with remarkable convenience and well-organized regularly performs incredibly on Google. Client perspectives on such sites are additionally higher than those with poor client experience. A good website is consequently putting a brand in front of its competitors. That’s the reason why you hear advertisers yelling about social media marketing, the need to optimize content, great web composition, and other SEO terms.
- Easy loading time

Page loading time is the term between tapping the connection and showing the whole substance from the website page on the mentioning program. The term page speed basically means to the time span at which pages or media content is downloaded from site facilitating servers and showed onto the mentioning internet browser.
Nobody likes the website that sets aside much time to load. So deal with it by enhancing picture sizes, brushing code into a focal CSS or JavaScript document as it lessens HTTP demands. Likewise, pack HTML, JavaScript, and CSS for improved loading speed. Just with an easy to use and change the centred structure you can consider adaptation. On the off chance that you’re prepared to make this subsequent stride, at that point read this detail-stacked digital book about how to profit on the Internet and attempt to utilize the information on training.
- Mobile friendly

Mobile-friendly sites are the websites which are intended to show webpage content on a device, for example, smartphones and tablets which is advanced for portable showcase since it makes increasingly available for a Smartphone user to peruse or explore the website which they decide to visit.
“Content is the king”, so content plays an important role in Smartphone’s as compared to desktop due to the limited space available on smartphones. While composing content for your versatile client looks for the concise, intentional and meaningful. Likewise, header and callouts help your reader to explore the data from your website.
- Colours

Your site is an incredible asset you use to communicate with your readers, buyers, customers, Clients. Normally, every one of your visitors responds differently to different colours. All the more critically, they are depending on the site’s hues to pass on a message to them-they need colours to stand out for them and furthermore instruct them where to go or next.
The foreground and background colour blends utilized in sites are significant and they ought to have enough complexity to enable readers to clearly read your words. This implies avoiding comparable to or monochromatic hues. On the opposite finish of the range is the utilization of an excess of difference extremely serious hues in the back and foregrounds can give your readers a migraine.
- Images

Day by day Web standards rise consistently, changing our desires towards a site. We need to discover data rapidly, we need to socialize, we need to get engaged, and we need every last bit of it to occur on an individual level. A website site with no pictures is boring and even with a good design, the greater part of us would most likely favour one with a lot of pictures. The main thing is People prefer images over text, because of the pictorial representation is the essay way to understand.
When using pictures, it is significant that you know why. Don’t simply utilize them to dispose of a lot of blank areas or in light of the fact that you have heard that individuals like them. Remember that you should just utilize pictures that by one way or another help your substance. Be it since they show some important data since the verification is a point you make somewhere else, or on the grounds that they pass on an inclination that supports your message.
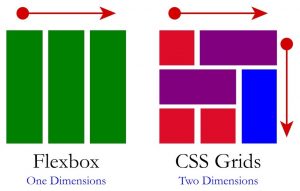
- Grid-based layouts

The grid-based design permits sorting out substance in strong squares of writings, pictures, catches and different components that give one general thought. Grids aren’t simply limited to web and graphic design. Pretty much every call where any type of configuration is executed as a lattice framework, which experts use as an assurance for positive component situating. It has gotten expertly imperative to utilize networks in all advanced structure rehearses. It makes the site structure progressively composed and coherently organized. As far as responsive plan, it gets simpler to mastermind those applied squares on the smaller screens.
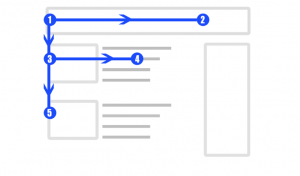
- “F” Pattern design

The F-Pattern is a basic format intended to direct a client’s eye to data that you need them to see dependent on engrained human conduct. For this situation, the F-design is established in the manner in which we read — left to right. The thought behind the F-design is that web specialists can put data in the immediate line of the review. The last standard is regularly neglected by starting site designers. Research has demonstrated that we read a bit of substance in an F design. This basically implies to read from left-to-right and starting from the top.
In the cutting edge world, where we are reliably barraged with a new substance, perusers utilize an animated rendition of the F example to examine titles, features and pictures to decide whether it merits their opportunity to peruse the entire piece. On the off chance that you need to stand apart among the sea of articles and blog entries delivered each day on the web, you have to guarantee that the design of your webpage’s substance focuses on the F design.
- Typefaces

On the web, typography regularly gets next to no consideration, and there are sure specialized confinements that can cause web typography to endure when contrasted with print typography. Each sentence you read on a screen utilizes a text style, which controls the state of mind, tone and visual appearance of a format. Textual styles can be not kidding, entertaining, inviting, efficient and some more. The content is as yet one of the most fundamental components of the site regarding furnishing clients with information. It is fundamental for Search Engine Optimization (SEO) since web crawler crawlers see just this information perfectly. SEO-delicate attributes, you should deal with making your typography visually attractive and readable for clients.
